

VAGAS ENCERRADAS
VAGAS ENCERRADAS
A oferta especial de Black acabou. Mas calma…
Dezenas de alunos e alunas garantiram essa oportunidade única. E agora? Não fique de fora da próxima!
Dezenas de alunos e alunas garantiram essa oportunidade única. E agora? Não fique de fora da próxima!



IMPERDÍVEL
Olha só o que você perdeu
Olha só o que você
vai ganhar
Conheça o curso
7:22
curso completo
Criando Projetos Reais no Figma
Revelo o meu processo criativo usado na criação dos meus projetos. Você vai entender as decisões tomadas desde o arquivo em branco até o design final através da criação de projetos de empresas reais.
+50 aulas / atualizações inclusas / projetos práticos / certificado
Vendido separadamente por:
R$ 497
Conheça o curso
7:22
curso completo
Criando Projetos
Reais no Figma
Revelo o meu processo criativo usado na criação dos meus projetos. Você vai entender as decisões tomadas desde o arquivo em branco até o design final através da criação de projetos de empresas reais.
+50 aulas / atualizações inclusas / projetos práticos / certificado
Valor separadamente:
R$ 497
Conheça o curso
7:22
curso completo
Criando Projetos Reais no Figma
Revelo o meu processo criativo usado na criação dos meus projetos. Você vai entender as decisões tomadas desde o arquivo em branco até o design final através da criação de projetos de empresas reais.
+50 aulas / atualizações inclusas / projetos práticos / certificado
Vendido separadamente por:
R$ 497
novo - em gravação
Curso Figma Essentials
Feito para quem está começando do zero, você vai aprender a dominar as principais ferramentas do Figma e colocar em prática criando um projeto profissional para seu portfólio (disponível dentro do curso Criando Projetos Reais no Figma).
11/20 aulas disponiveis / projeto prático
Vendido separadamente por:
R$ 197
novo - em gravação
Curso Figma Essentials
Feito para quem está começando do zero, você vai aprender a dominar as principais ferramentas do Figma e colocar em prática criando um projeto profissional para seu portfólio (disponível dentro do curso Criando Projetos Reais no Figma).
11/20 aulas disponiveis / projeto prático
Valor separadamente:
R$ 197
pré-venda
Seja um dos primeiros a receber
meu Curso de Portfólio
Descubra como criar um portfólio incrível do zero. Vamos explorar as plataformas Behance e Dribbble, redes sociais, criação de cases (mesmo sem ter clientes reais), site pessoal, posicionamento e muito mais! Perfeito para mostrar todo o seu potencial e conquistar novas oportunidades.
inicio de liberação do contéudo — jan/2025
Após o lançamento vai custar:
R$ 497
pré-venda
Seja um dos primeiros a receber meu Curso de Portfólio
Descubra como criar um portfólio incrível do zero. Vamos explorar as plataformas Behance e Dribbble, redes sociais, criação de cases (mesmo sem ter clientes reais), site pessoal, posicionamento e muito mais! Perfeito para mostrar todo o seu potencial e conquistar novas oportunidades.
inicio de liberação do contéudo — jan/2025
Valor após o lançamento:
R$ 497
+ tempo de acesso
Acesso prolongado de 2 anos
Ganhe 1 ano extra, totaliza 2 anos de acesso a todos os cursos com atualizações e conteúdos novos sem custo adicional durante todo o período.
bom demais, né? mas acabou :/
+ tempo de acesso
Acesso prolongado
de 2 anos
Ganhe 1 ano extra, totaliza 2 anos de acesso a todos os cursos com atualizações e conteúdos novos sem custo adicional durante todo o período.
bom demais, né? mas acabou :/
PROJETOS
PROJETOS
Projetos que estariam
no seu portfólio
Projetos que estariam
no seu portfólio
01
01
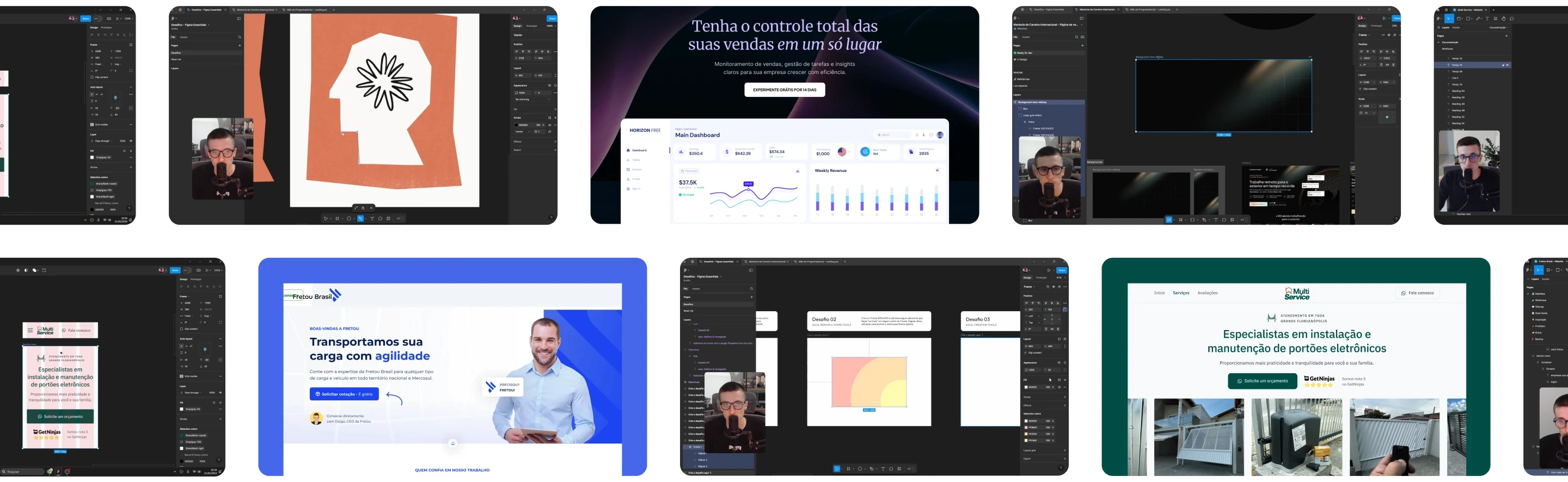
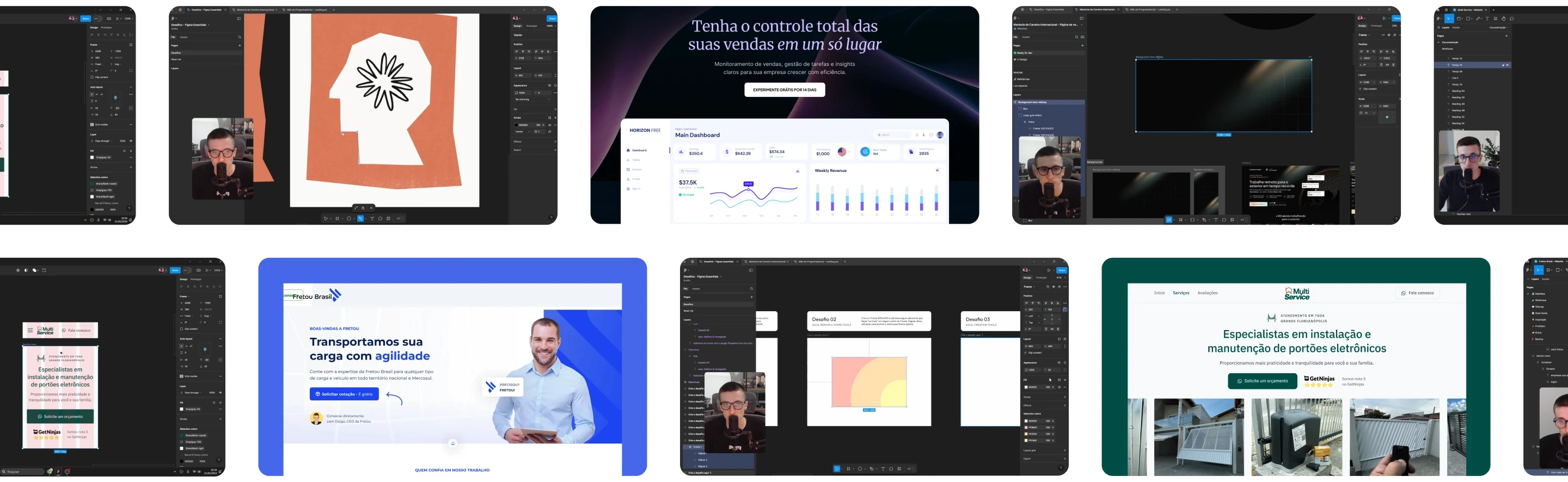
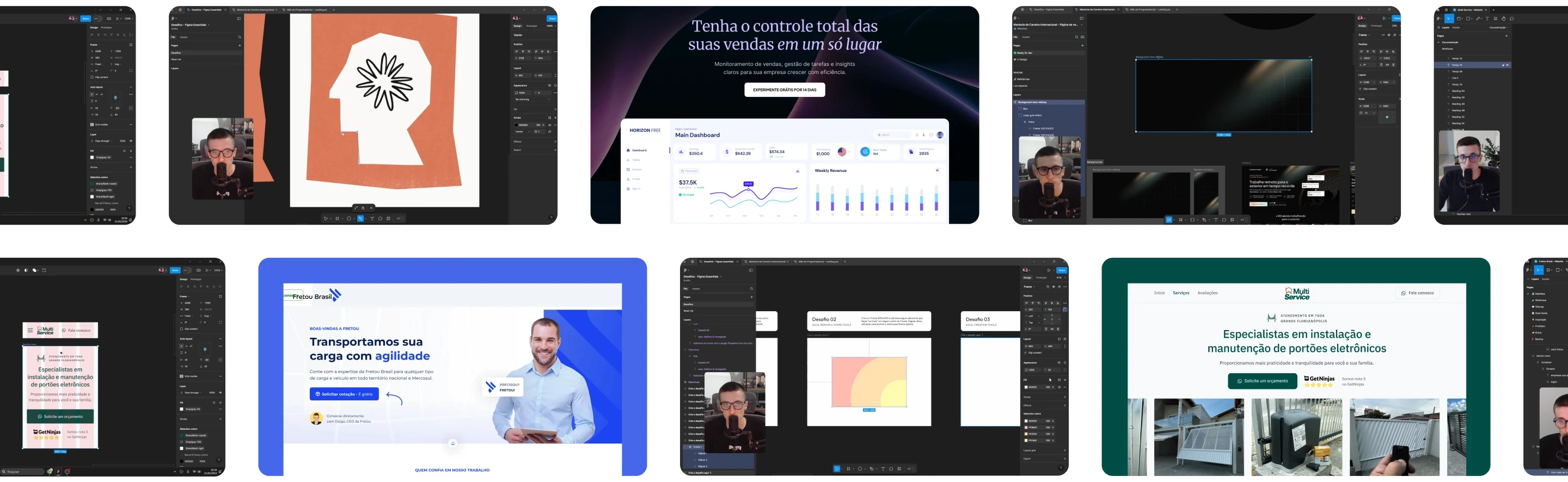
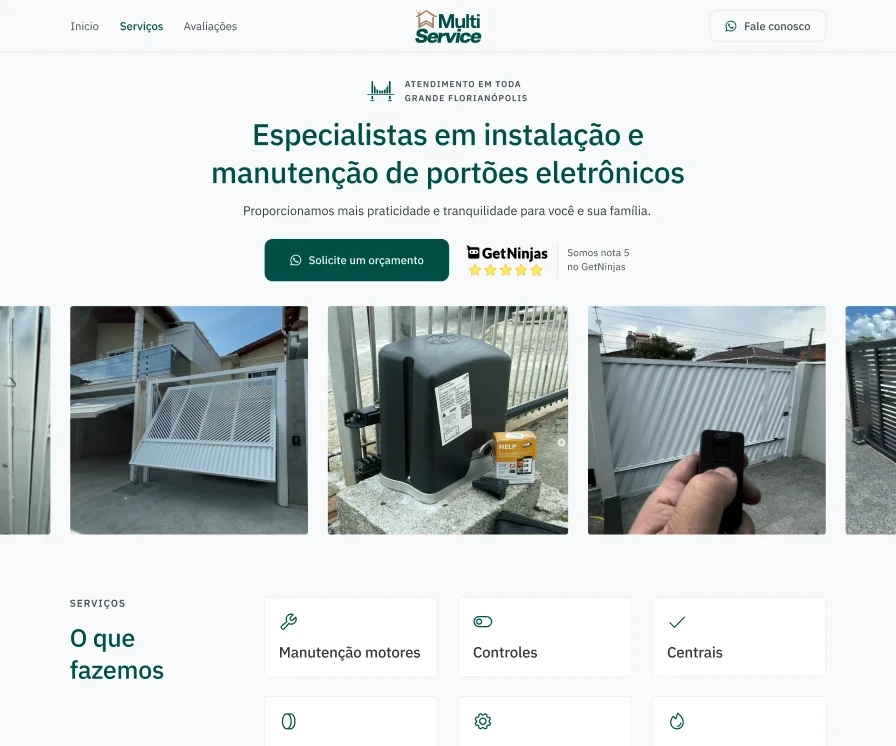
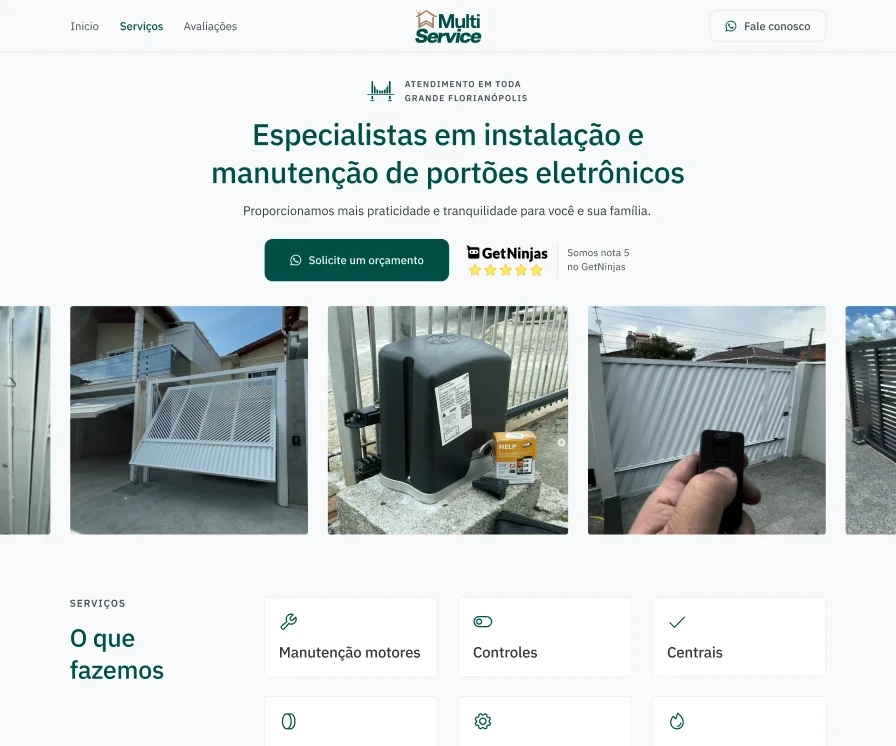
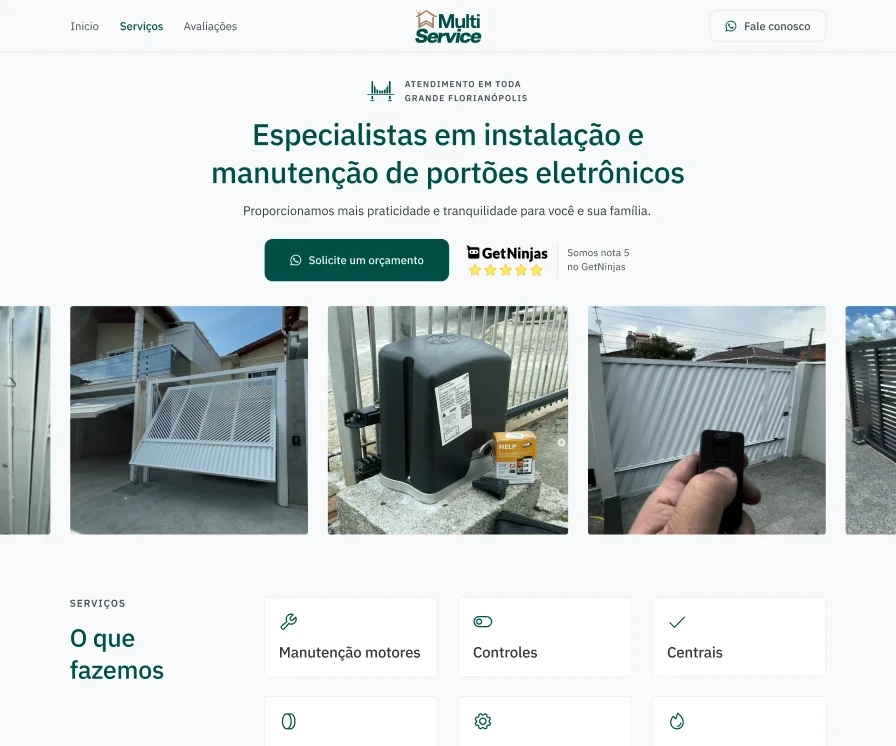
Multi Service
Multi Service
27 aulas
3h17m
Neste projeto, vamos criar um site atraente e eficaz, mesmo com pouco conteúdo, para a Multi Service, uma empresa especializada em manutenção e instalação de diversos tipos de equipamentos, destacando-a entre os concorrentes de sua região.
Neste projeto, vamos criar um site atraente e eficaz, mesmo com pouco conteúdo, para a Multi Service, uma empresa especializada em manutenção e instalação de diversos tipos de equipamentos, destacando-a entre os concorrentes de sua região.
Neste projeto, vamos criar um site atraente e eficaz, mesmo com pouco conteúdo, para a Multi Service, uma empresa especializada em manutenção e instalação de diversos tipos de equipamentos, destacando-a entre os concorrentes de sua região.






02
02
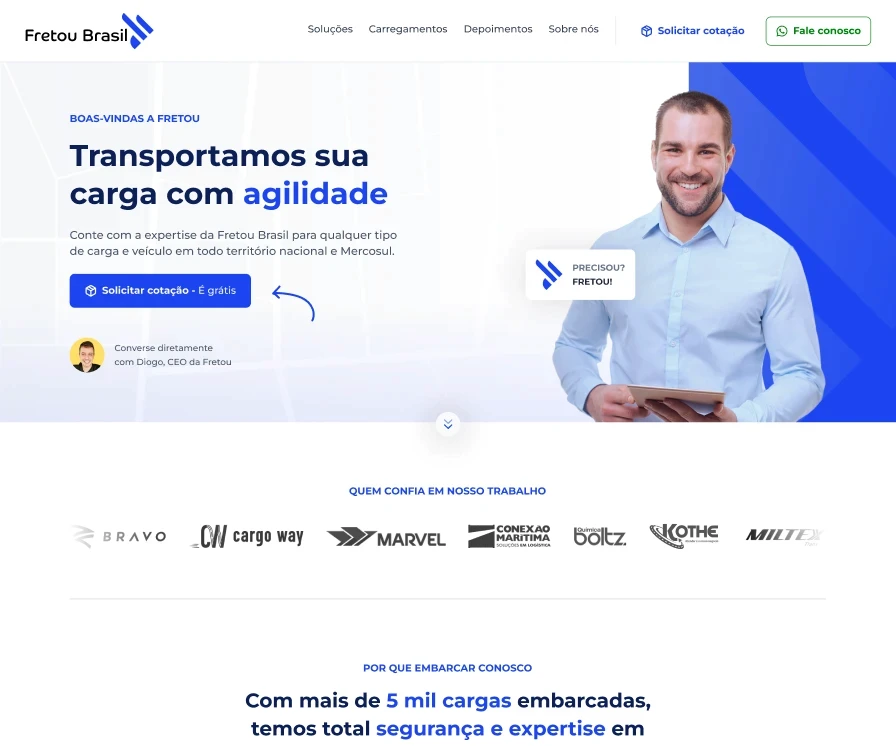
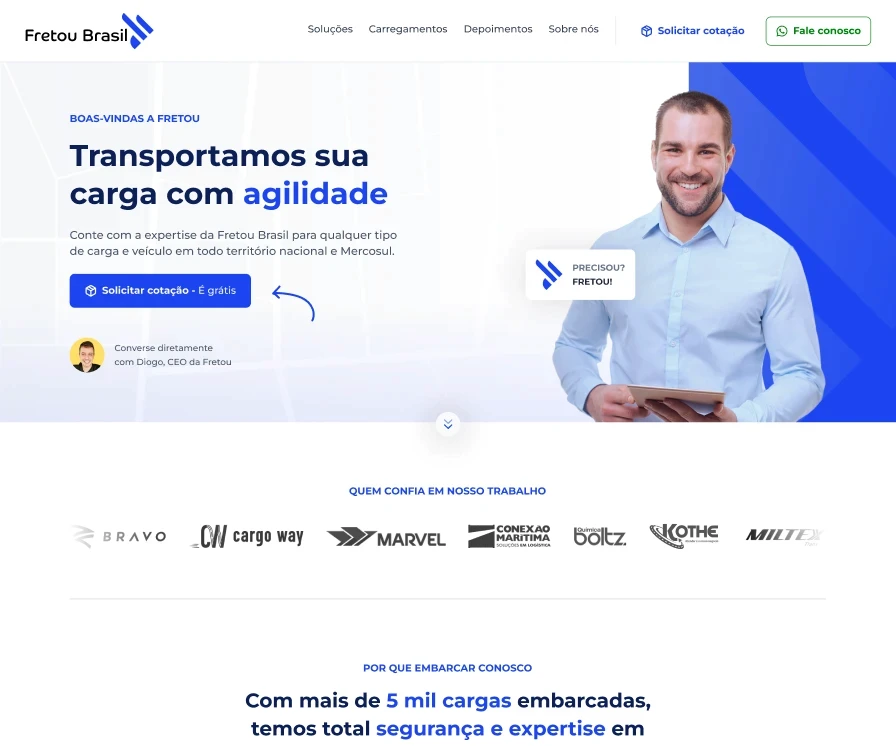
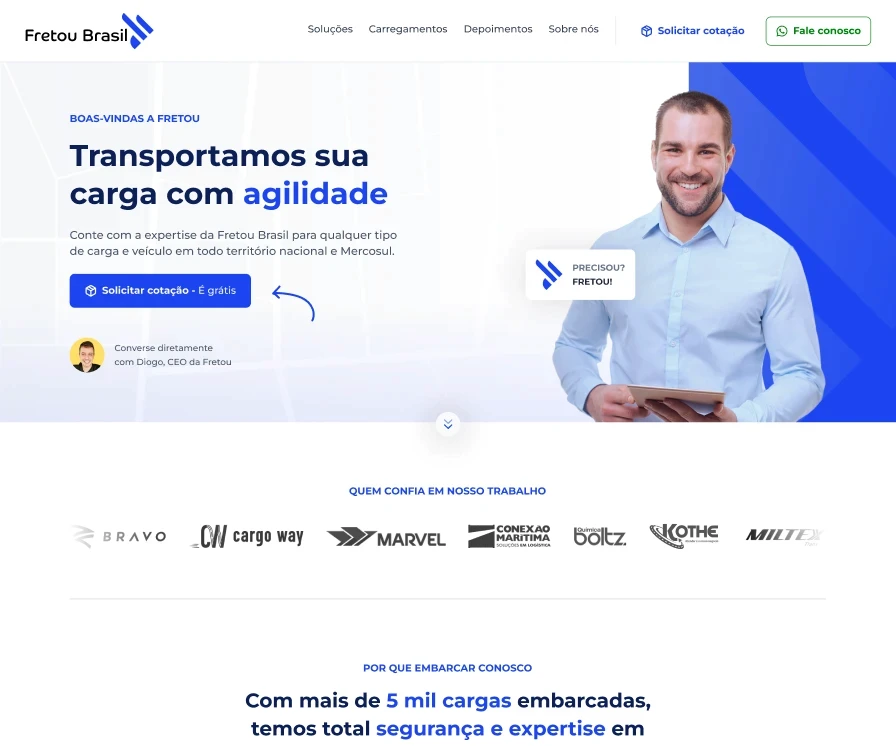
Fretou Brasil
Fretou Brasil
25 aulas
4h08m
A Fretou é uma transportadora de cargas com sede em Chapecó-SC, atuando em todo o Brasil e no Mercosul. Neste projeto, mostramos como criar um design funcional e atraente para o setor de logística, utilizando boas práticas no Figma para maximizar a eficiência e a qualidade do trabalho.
A Fretou é uma transportadora de cargas com sede em Chapecó-SC, atuando em todo o Brasil e no Mercosul. Neste projeto, mostramos como criar um design funcional e atraente para o setor de logística, utilizando boas práticas no Figma para maximizar a eficiência e a qualidade do trabalho.
A Fretou é uma transportadora de cargas com sede em Chapecó-SC, atuando em todo o Brasil e no Mercosul. Neste projeto, mostramos como criar um design funcional e atraente para o setor de logística, utilizando boas práticas no Figma para maximizar a eficiência e a qualidade do trabalho.
03
03
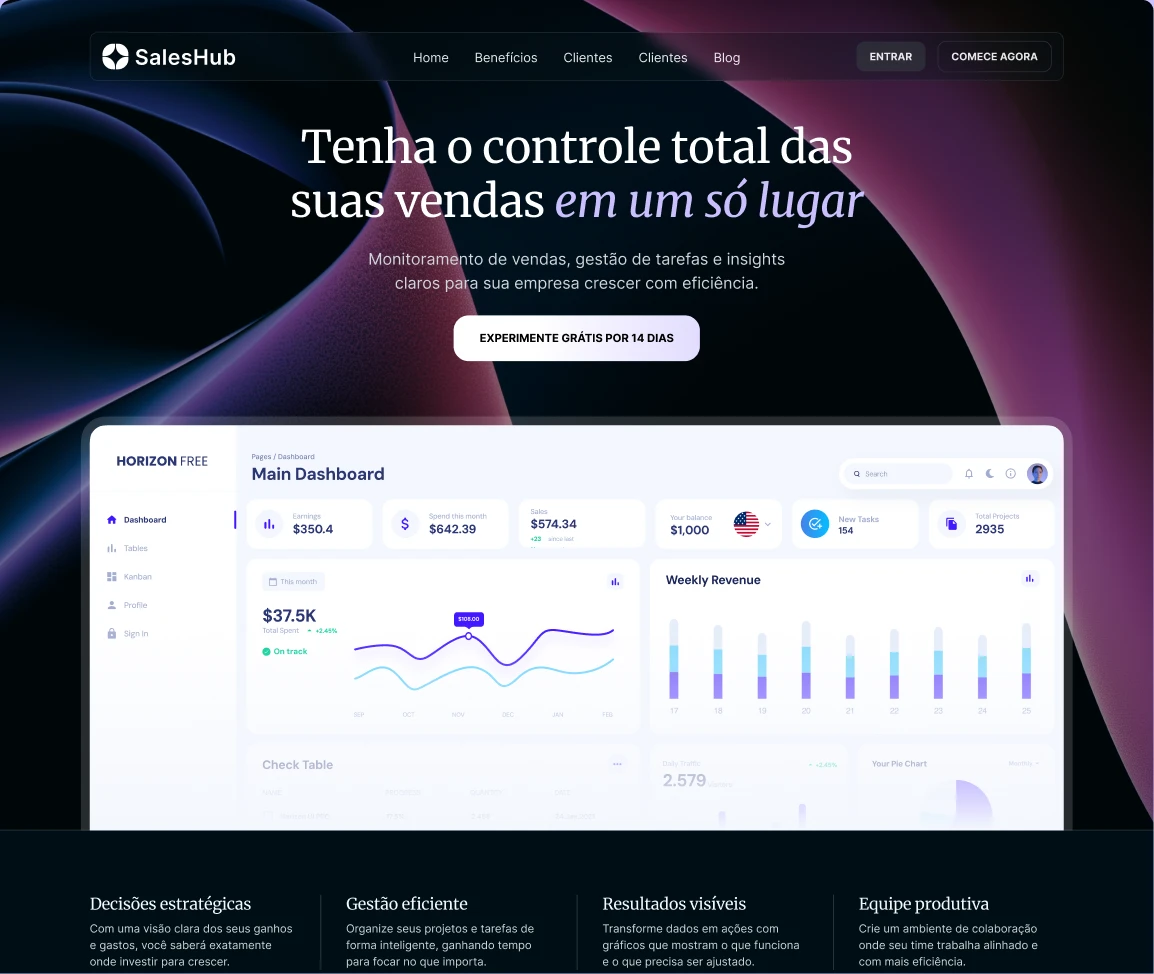
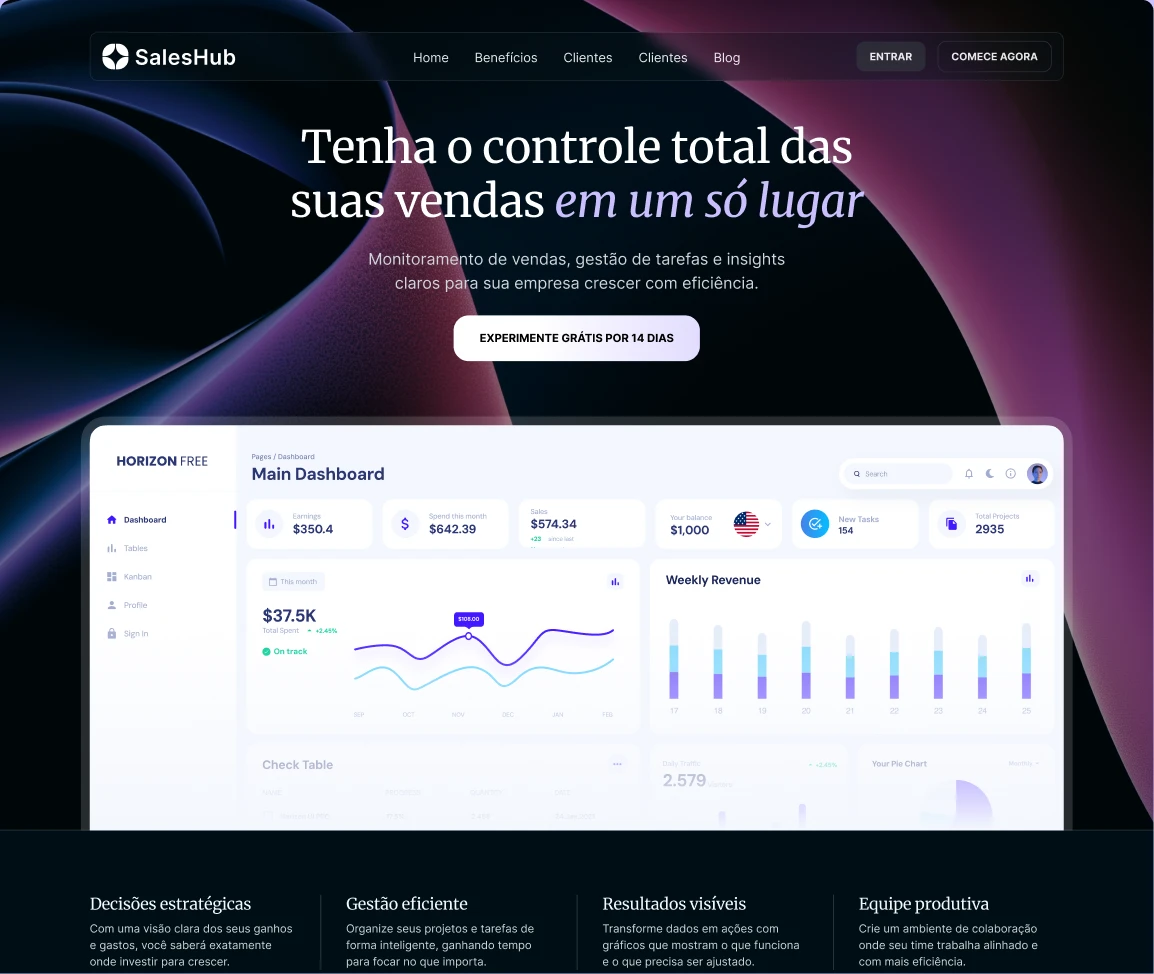
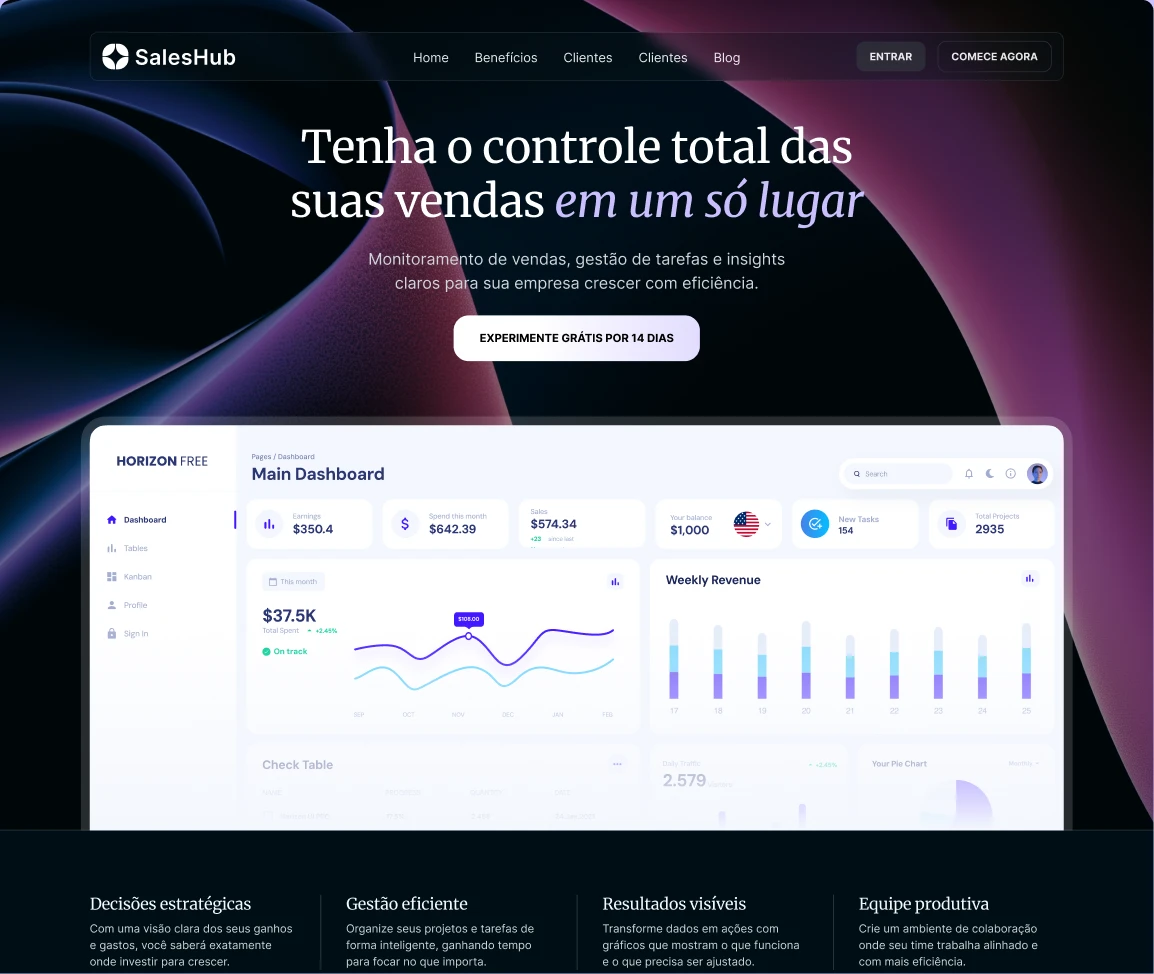
SalesHub
SalesHub
EM GRAVAÇÃO
Neste projeto de estudo, vamos criar do zero uma página de uma plataforma de dashboard de vendas com design moderno e atraente. Quem quer se especializar no nicho Saas e tecnologia, vai querer ter esse projeto em seu portfólio.
Neste projeto de estudo, vamos criar do zero uma página de uma plataforma de dashboard de vendas com design moderno e atraente. Quem quer se especializar no nicho Saas e tecnologia, vai querer ter esse projeto em seu portfólio.
Neste projeto de estudo, vamos criar do zero uma página de uma plataforma de dashboard de vendas com design moderno e atraente. Quem quer se especializar no nicho Saas e tecnologia, vai querer ter esse projeto em seu portfólio.



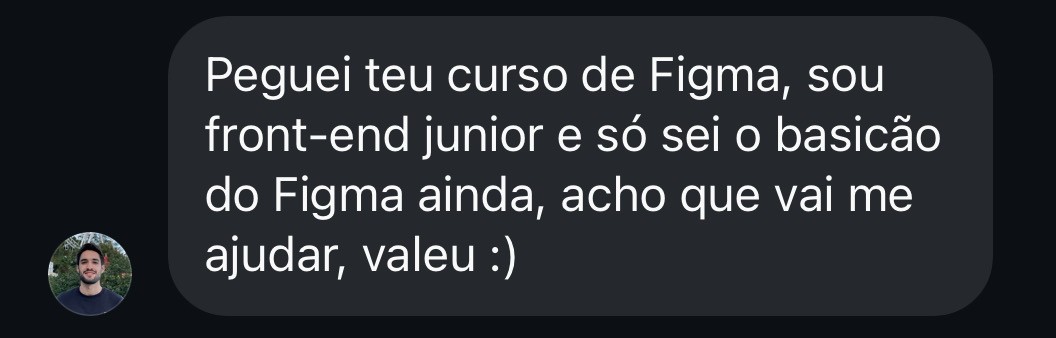
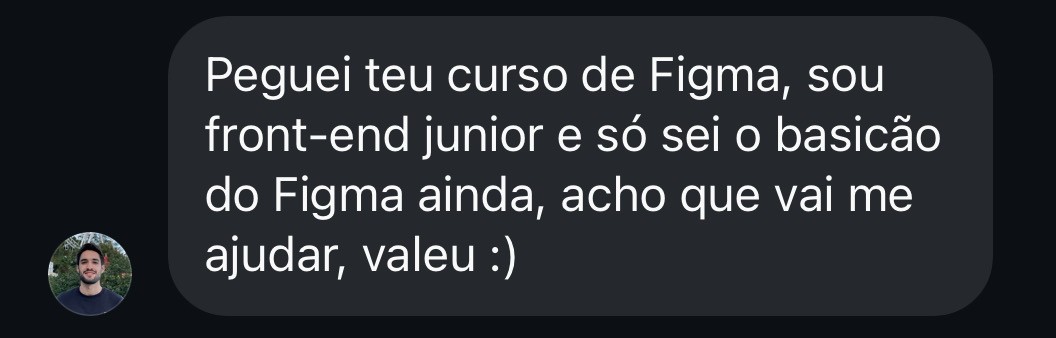
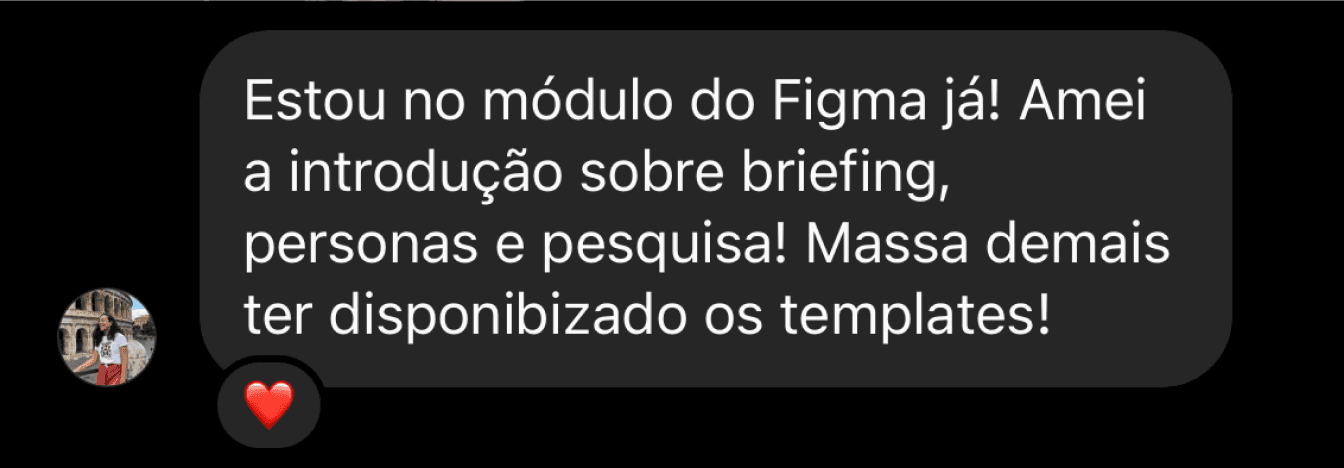
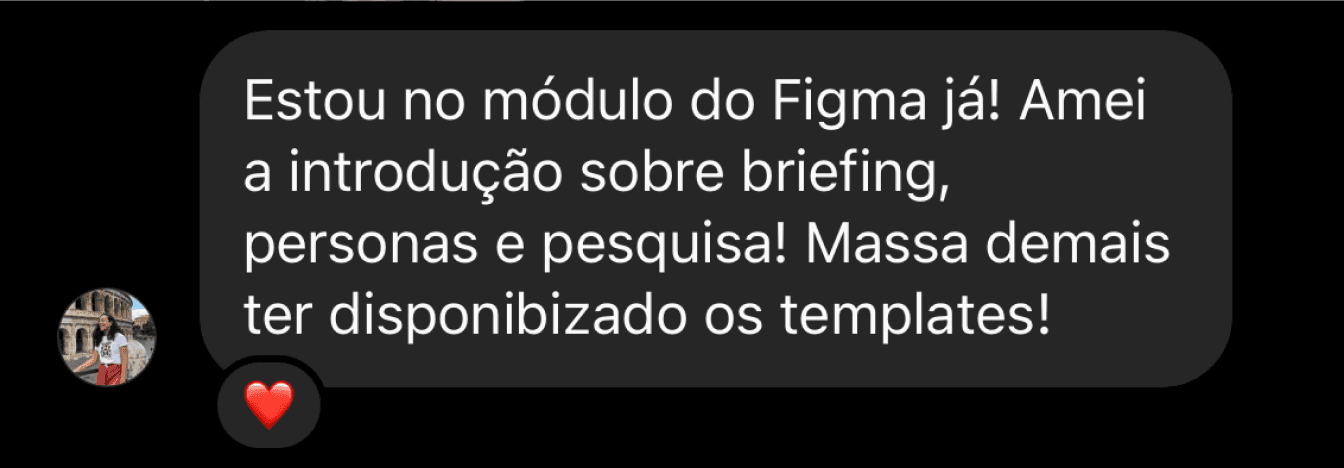
DEPOIMENTOS
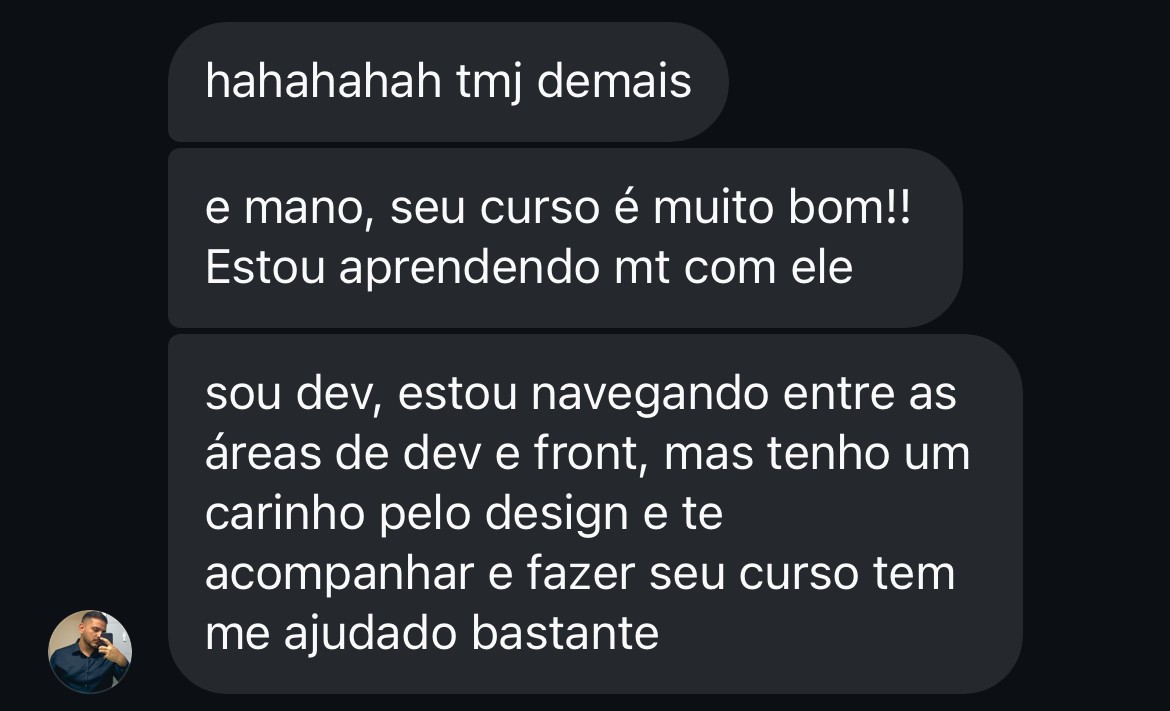
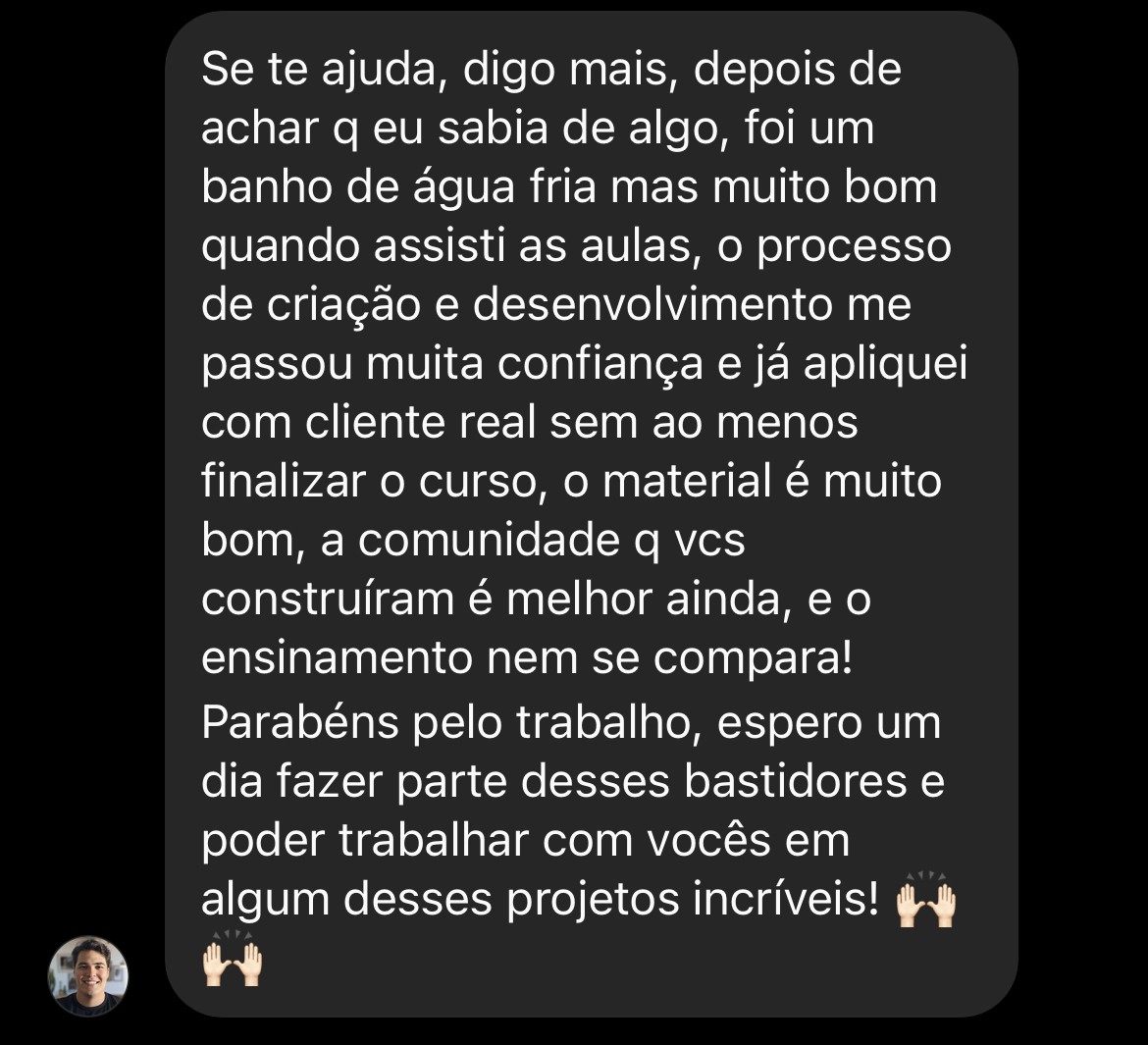
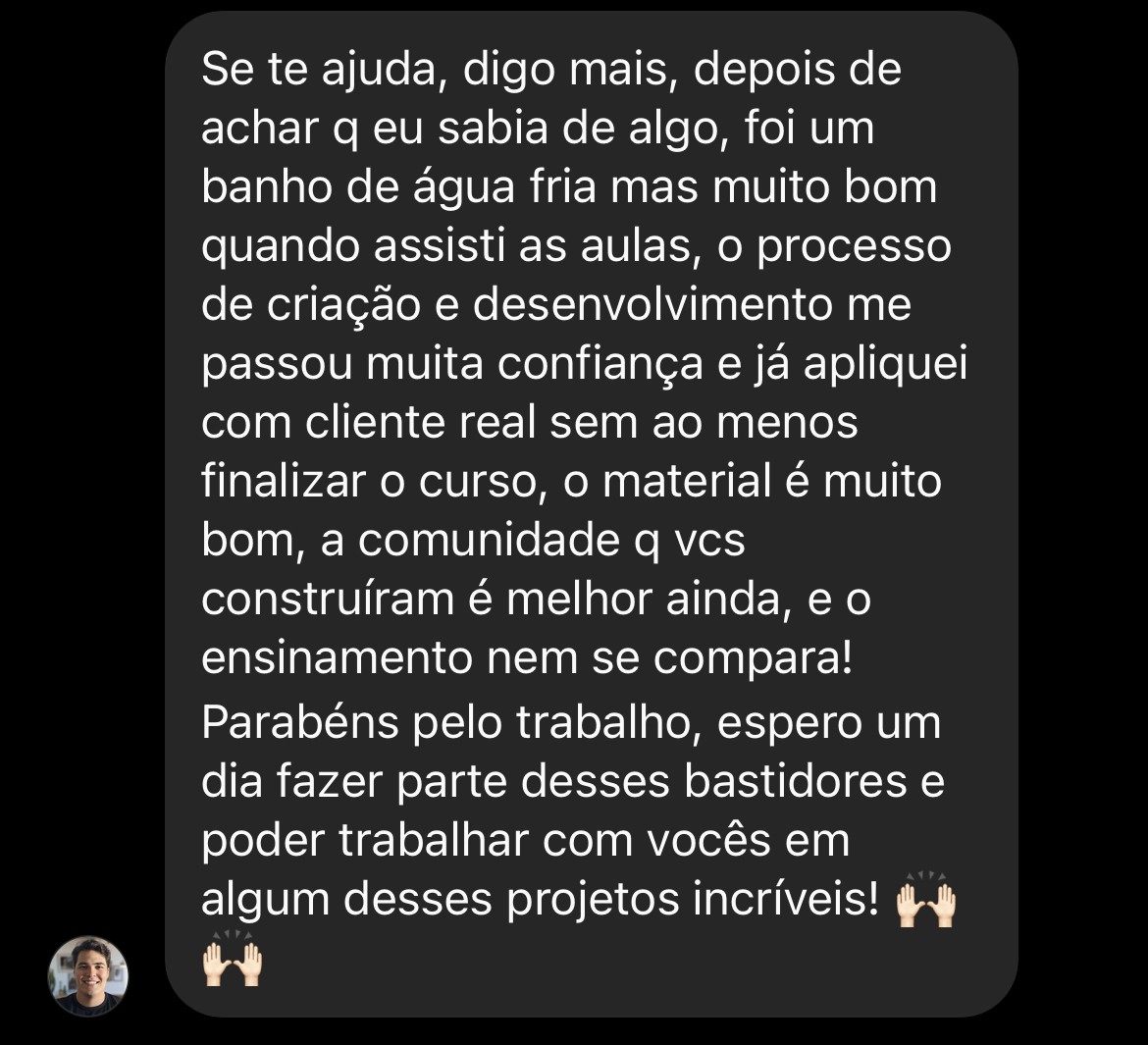
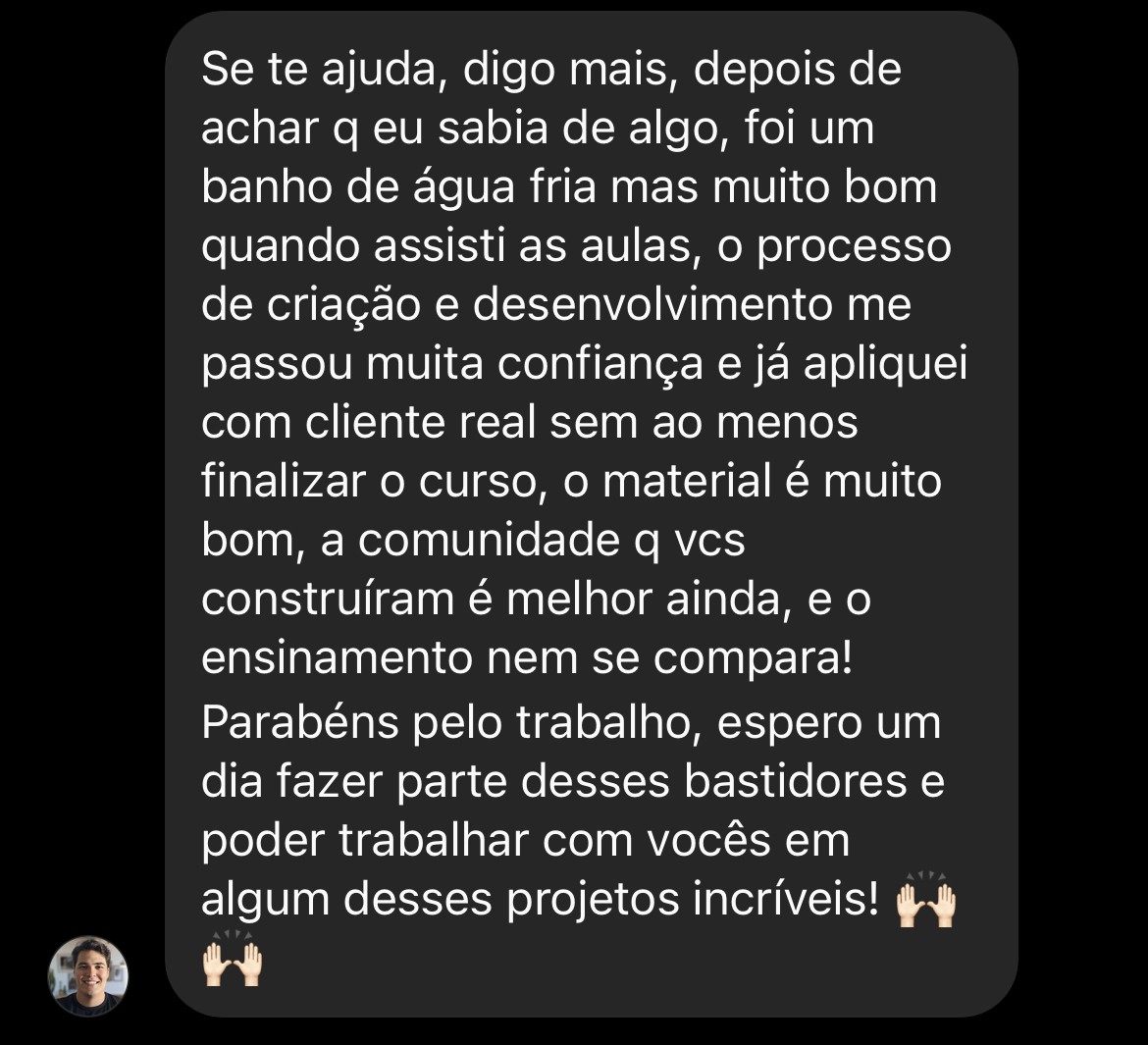
Mais de 1.000 alunos já aproveitaram
minhas ofertas
Mais de 1.000 alunos já aproveitaram
minhas ofertas

















































































Vai ser um prazer receber seu feedback em breve :)
Vai ser um prazer receber seu feedback em breve :)
Não fique de fora da próxima!
Não fique de fora da próxima!
Entre no grupo fechado para receber novas ofertas e ficar por dentro das novidades ↴
Entre no grupo fechado para receber novas ofertas e ficar por dentro das novidades ↴
SEU FUTURO INSTRUTOR
Jonas Milan
Jonas Milan
Sênior UI Designer, Freelancer & Educator
Sênior UI Designer, Freelancer & Educator
Minha jornada no design começou em 2015, durante a faculdade de Jogos Digitais na Unochapecó. Foi lá que mergulhei em áreas criativas como programação, design gráfico e 3D, até me apaixonar pelo universo do UI/UX Design. Migrei da área de games para o design de interfaces e comecei a trabalhar como freelancer, desenvolvendo centenas de projetos para websites e aplicativos.
Conquistei espaço no mercado e me tornei referência na comunidade de design. Hoje, atuo como UI Designer Sênior na Rocketseat, onde minhas interfaces impactam mais de 300 mil pessoas todos os mês, e continuo ajudando empresas a prosperarem no ambiente digital como Freelancer.
Minha paixão por ensinar veio com o crescimento nas redes sociais. Através de meus treinamentos e conteúdos já impactei milhares de designers e pessoas que querem migrar de área.
Seja para criar projetos transformadores ou aprender sobre UI Design, Figma e Portfólio, estou aqui para ajudar!
Minha jornada no design começou em 2015, durante a faculdade de Jogos Digitais na Unochapecó. Foi lá que mergulhei em áreas criativas como programação, design gráfico e 3D, até me apaixonar pelo universo do UI/UX Design. Migrei da área de games para o design de interfaces e comecei a trabalhar como freelancer, desenvolvendo centenas de projetos para websites e aplicativos.
Conquistei espaço no mercado e me tornei referência na comunidade de design. Hoje, atuo como UI Designer Sênior na Rocketseat, onde minhas interfaces impactam mais de 300 mil pessoas todos os mês, e continuo ajudando empresas a prosperarem no ambiente digital como Freelancer.
Minha paixão por ensinar veio com o crescimento nas redes sociais. Através de meus treinamentos e conteúdos já impactei milhares de designers e pessoas que querem migrar de área.
Seja para criar projetos transformadores ou aprender sobre UI Design, Figma e Portfólio, estou aqui para ajudar!
Minha jornada no design começou em 2015, durante a faculdade de Jogos Digitais na Unochapecó. Foi lá que mergulhei em áreas criativas como programação, design gráfico e 3D, até me apaixonar pelo universo do UI/UX Design. Migrei da área de games para o design de interfaces e comecei a trabalhar como freelancer, desenvolvendo centenas de projetos para websites e aplicativos.
Conquistei espaço no mercado e me tornei referência na comunidade de design. Hoje, atuo como UI Designer Sênior na Rocketseat, onde minhas interfaces impactam mais de 300 mil pessoas todos os mês, e continuo ajudando empresas a prosperarem no ambiente digital como Freelancer.
Minha paixão por ensinar veio com o crescimento nas redes sociais. Através de meus treinamentos e conteúdos já impactei milhares de designers e pessoas que querem migrar de área.
Seja para criar projetos transformadores ou aprender sobre UI Design, Figma e Portfólio, estou aqui para ajudar!
+1000 alunos
+09 anos na área criativa
+200 PROJETOS CRIADOS


